トンボ模様をうごかして、適当な絵を描いていくようなiPhoneアプリを作ってみます。
動作イメージ
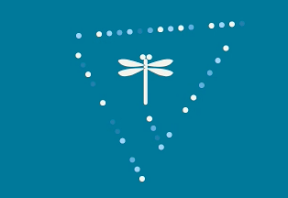
XcodeからiOS6 iPhone Simulatorで動かすとこんな感じになります。
サンプルコード
#import “ViewController.h”
#import <QuartzCore/QuartzCore.h>
@interface ViewController ()
{
UIView *tonbo;
CGPoint velocity;
}
@end
@implementation ViewController
– (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [self color:3];
[self createTonbo];
[self start];
}
– (void)createTonbo
{
tonbo = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 60, 60)];
UIBezierPath *path = [UIBezierPath bezierPath];
[path appendPath:[UIBezierPath bezierPathWithOvalInRect:CGRectMake(24, 0, 6, 6)]];
[path appendPath:[UIBezierPath bezierPathWithOvalInRect:CGRectMake(31, 0, 6, 6)]];
[path appendPath:[UIBezierPath bezierPathWithRoundedRect:CGRectMake(28, 5, 4, 50) cornerRadius:3]];
CGPoint p1 = CGPointMake(30, 12);
CGPoint p2 = CGPointMake(0, 7);
CGPoint cp = CGPointMake(5, 2);
[path moveToPoint:p1];
[path addQuadCurveToPoint:p2 controlPoint:cp];
cp = CGPointMake(5, 17);
[path addQuadCurveToPoint:p1 controlPoint:cp];
p1 = CGPointMake(30, 15);
p2 = CGPointMake(0, 20);
cp = CGPointMake(5, 15);
[path moveToPoint:p1];
[path addQuadCurveToPoint:p2 controlPoint:cp];
cp = CGPointMake(5, 30);
[path addQuadCurveToPoint:p1 controlPoint:cp];
p1 = CGPointMake(30, 12);
p2 = CGPointMake(60, 7);
cp = CGPointMake(55, 2);
[path moveToPoint:p1];
[path addQuadCurveToPoint:p2 controlPoint:cp];
cp = CGPointMake(55, 17);
[path addQuadCurveToPoint:p1 controlPoint:cp];
p1 = CGPointMake(30, 15);
p2 = CGPointMake(60, 20);
cp = CGPointMake(55, 15);
[path moveToPoint:p1];
[path addQuadCurveToPoint:p2 controlPoint:cp];
cp = CGPointMake(55, 30);
[path addQuadCurveToPoint:p1 controlPoint:cp];
CAShapeLayer *sl = [CAShapeLayer layer];
sl.fillColor = [self color:4].CGColor;
sl.path = path.CGPath;
[tonbo.layer addSublayer:sl];
[self.view addSubview:tonbo];
tonbo.layer.anchorPoint = CGPointMake(0.5, 1.0);
tonbo.center = CGPointMake(160, 280);
}
– (void)start
{
[NSTimer scheduledTimerWithTimeInterval:1.0/5.0 target:self selector:@selector(tick:) userInfo:nil repeats:YES];
}
– (void)tick:(NSTimer*)sender
{
tonbo.center = CGPointMake(tonbo.center.x – velocity.x, tonbo.center.y – velocity.y);
UIView *dot = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 6, 6)];
dot.center = tonbo.layer.position;
dot.backgroundColor = [self color:arc4random()%5];
dot.layer.cornerRadius = 3;
[self.view insertSubview:dot belowSubview:tonbo];
}
– (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
CGPoint p = [[touches anyObject] locationInView:self.view];
float vx = tonbo.center.x – p.x;
float vy = tonbo.center.y – p.y;
vx /= 160.0;
vy /= 160.0;
velocity = CGPointMake(8 * vx, 8 * vy);
}
#define UIColorHex(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0]
– (UIColor*)color:(int)i
{
switch (i) {
case 0:
return UIColorHex(0x2875A3);
case 1:
return UIColorHex(0x58A5D9);
case 2:
return UIColorHex(0x92CCF4);
case 3:
return UIColorHex(0x0D6E8F);
case 4:
return UIColorHex(0xF1F0E8);
default:
break;
}
return nil;
}
– (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end