
和柄、千筋(せんすじ)と呼ばれる線を引いたものをつかってiPhoneアプリを描いてみます。
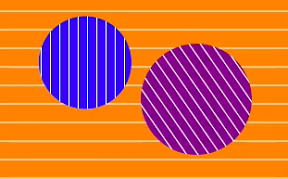
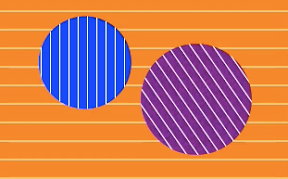
動作イメージ
XcodeからiOS6 iPhone Simulatorで動かすとこんな感じになります。
サンプルコード
#import “ViewController.h”
#import <QuartzCore/QuartzCore.h>
@interface ViewController ()
@end
@implementation ViewController
– (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor = [UIColor orangeColor];
[self createLine];
[self createCircleOne];
[self createCircleTwo];
[self createCircleThree];
}
– (void)createLine
{
UIBezierPath *path = [UIBezierPath bezierPath];
for (int i=0; i<self.view.bounds.size.height/20; i++) {
[path moveToPoint:CGPointMake(0, i * 20.0 + 5)];
[path addLineToPoint:CGPointMake(self.view.bounds.size.height, i * 20.0 + 5)];
}
CAShapeLayer *sl = [CAShapeLayer layer];
sl.fillColor = [UIColor clearColor].CGColor;
sl.strokeColor = [UIColor whiteColor].CGColor;
sl.lineWidth = 1;
sl.path = path.CGPath;
[self.view.layer addSublayer:sl];
}
– (void)createCircleOne
{
float r = 100;
UIView *circle = [[UIView alloc] initWithFrame:CGRectMake(50, 50, r, r)];
circle.backgroundColor = [UIColor blueColor];
circle.layer.cornerRadius = r/2.0;
circle.layer.masksToBounds = YES;
[self.view addSubview:circle];
UIBezierPath *path = [UIBezierPath bezierPath];
for (int i=0; i<r/10; i++) {
[path moveToPoint:CGPointMake(i * 10.0 + 2.5, 0)];
[path addLineToPoint:CGPointMake(i * 10.0 + 2.5, r)];
}
CAShapeLayer *sl = [CAShapeLayer layer];
sl.fillColor = [UIColor clearColor].CGColor;
sl.strokeColor = [UIColor whiteColor].CGColor;
sl.lineWidth = 1;
sl.path = path.CGPath;
[circle.layer addSublayer:sl];
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@”transform.translation.y”];
anim.repeatCount = 1000;
anim.duration = 2.0;
anim.fromValue = @0;
anim.toValue = @50;
anim.autoreverses = YES;
[circle.layer addAnimation:anim forKey:nil];
}
– (void)createCircleTwo
{
float r = 200;
UIView *circle = [[UIView alloc] initWithFrame:CGRectMake(100, 250, r, r)];
circle.backgroundColor = [UIColor greenColor];
circle.layer.cornerRadius = r/2.0;
circle.layer.masksToBounds = YES;
[self.view addSubview:circle];
UIBezierPath *path = [UIBezierPath bezierPath];
for (int i=0; i<r/10; i++) {
[path moveToPoint:CGPointMake(i * 10.0 + 2.5, 0)];
[path addLineToPoint:CGPointMake(i * 10.0 + 2.5, r)];
}
CAShapeLayer *sl = [CAShapeLayer layer];
sl.fillColor = [UIColor clearColor].CGColor;
sl.strokeColor = [UIColor whiteColor].CGColor;
sl.lineWidth = 2;
sl.path = path.CGPath;
[circle.layer addSublayer:sl];
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@”transform.scale.x”];
anim.repeatCount = 1000;
anim.duration = 2.0;
anim.fromValue = @0.6;
anim.toValue = @1.5;
anim.autoreverses = YES;
[circle.layer addAnimation:anim forKey:nil];
}
– (void)createCircleThree
{
float r = 120;
UIView *circle = [[UIView alloc] initWithFrame:CGRectMake(160, 80, r, r)];
circle.backgroundColor = [UIColor purpleColor];
circle.layer.cornerRadius = r/2.0;
circle.layer.masksToBounds = YES;
[self.view addSubview:circle];
UIBezierPath *path = [UIBezierPath bezierPath];
for (int i=0; i<r/10; i++) {
[path moveToPoint:CGPointMake(i * 10.0 + 2.5, 0)];
[path addLineToPoint:CGPointMake(i * 10.0 + 2.5, r)];
}
CAShapeLayer *sl = [CAShapeLayer layer];
sl.fillColor = [UIColor clearColor].CGColor;
sl.strokeColor = [UIColor whiteColor].CGColor;
sl.lineWidth = 1.2;
sl.path = path.CGPath;
CABasicAnimation *anim = [CABasicAnimation animationWithKeyPath:@”transform.rotation.z”];
anim.repeatCount = 1000;
anim.duration = 5.0;
anim.fromValue = @0;
anim.toValue = @(2 * M_PI);
anim.autoreverses = YES;
[circle.layer addAnimation:anim forKey:nil];
[circle.layer addSublayer:sl];
}
– (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end