p5.jsというフレームワークの動画がyoutubeにあったんだけど、喋ってる人がすごい、凄すぎる。なので試してみます。
すごかったビデオのタイトルはコレ「1.1: Code! Programming for Beginners with p5.js」。なんというか、こんなハイなプログラミング動画初めてかもしれない。
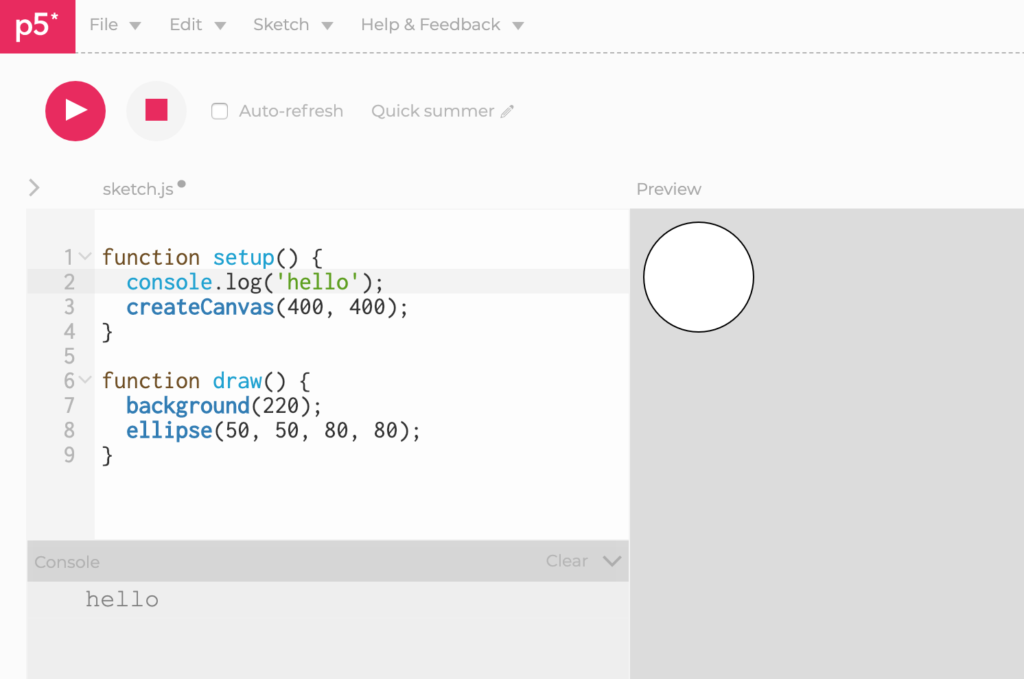
そして、今回試すのはこれ。「p5.js web editor」開くと、IDEみたいなのが出てくるから、そこにコードを書けば、図形とか表示できるらしい。
こんな感じのコードを書くと、
function setup() {
console.log('hello');
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(50, 50, 80, 80);
}こんな感じで、楕円が表示されました。