blazorから、pixijsを javascript interop経由で使って行きます。
準備
今回は .NET Core 3.0 Preview SDK を使っています。
こんな感じでコマンド打ちます。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview5-19227-01
dotnet new blazor -o randomrect
cd randomrect
実装
今回は、3つのファイルを変更します。
wwwroot/index.html
ここでは、PIXI をnewするのと、blazorから呼び出すために、window.CreatePIXI, window.DrawRectの二つの処理を書いています。
Shared/MainLayout.razor
pixijsのcanvasをここに置いてみました。 ライフサイクル系のイベント「OnAfterRender」の中で、index.htmlにて用意した、CreatePIXI を呼ぶようにして、div (id=mypixi) がブラウザで描画されたら、そこにpixiのキャンバスをはめて行きます。
Pages/Index.razor
ボタンを押したらPIXIの描画エリア内のランダムな座標に、四角が表示されるようにします。
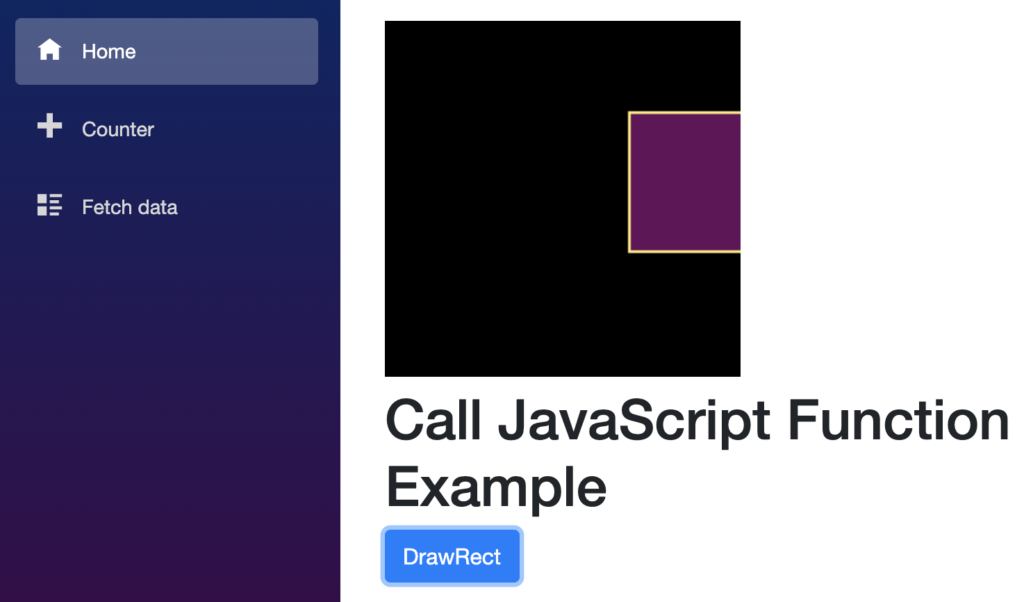
動作確認
dotnet runこんな感じになります。

以上
