c3jsでちっちゃい線グラフをテーブル上に。
準備
.NET Core 3.0 Preview SDK を使っています。こんな感じでコマンド打ちます。
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.0.0-preview5-19227-01
dotnet new blazor -o c3_sparklines
cd c3_sparklines実装
3つのファイルを変更します。
wwwroot/index.html
scriptを読み込んでるだけです。c3とd3と blazorから呼び出す用のヘルパー。
wwwroot/helper.js
BlazorとPIXIJSを繋ぐためのヘルパーです。
Pages/Index.razor
ランダムなレコードを作って、集計してユーザーごとにちっちゃいグラフが出るようにヘルパーの「CreateChart」を呼び出し。
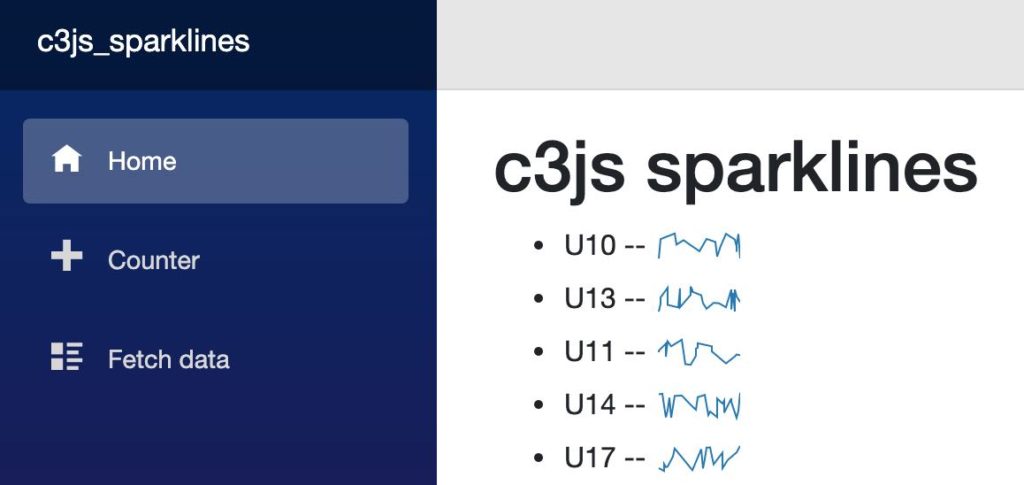
動作確認
dotnet runこんな感じなります。