概要
まずは、ターミナルを開いて、wordpressのpluginsのフォルダに移動します。GutenbergのBlockを簡単に作るには、create-guten-blockというジェネレータがいいらしいので、使ってみます。(Blockを作るには、nodejsが必要になります。)
pluginsフォルダに移動
今回の作業は、ターミナルを開いて、自分のwordpressのpluginsフォルダで実行します。私の場合、こんな感じのフォルダ。
cd /var/www/html/wp-content/pluginsBlockを作成
移動したら、「create-guten-block」コマンドで、pluginのテンプレートをジェネレートして、スタートします。
npx create-guten-block my-block
cd my-block
npm startこれでBlockのテンプレート作成は完了。
PluginをActivate
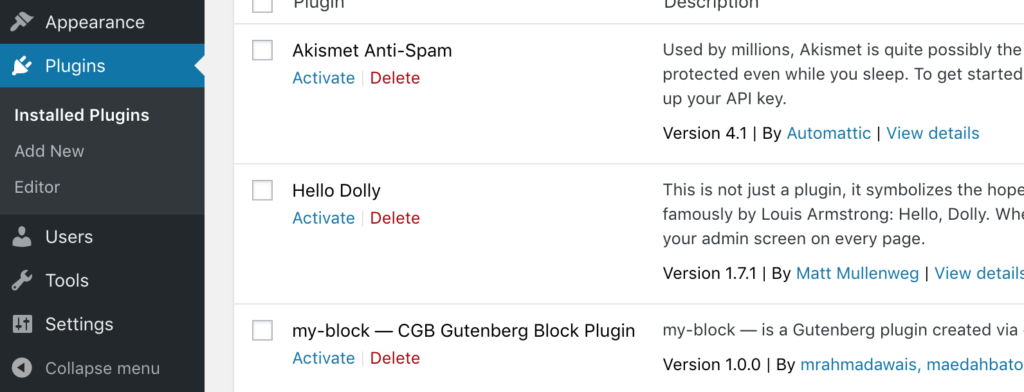
WordPressでこの作ったBlockを使うにはPluginのActivateが必要になります。管理画面のPluginsの一覧に作ったBlockが出てくるのでこれをActivateします。(「my-block — CGB Gutenberg Block Plugin」が上のコマンドで作成したものです。)

記事に作ったBlockを挿入
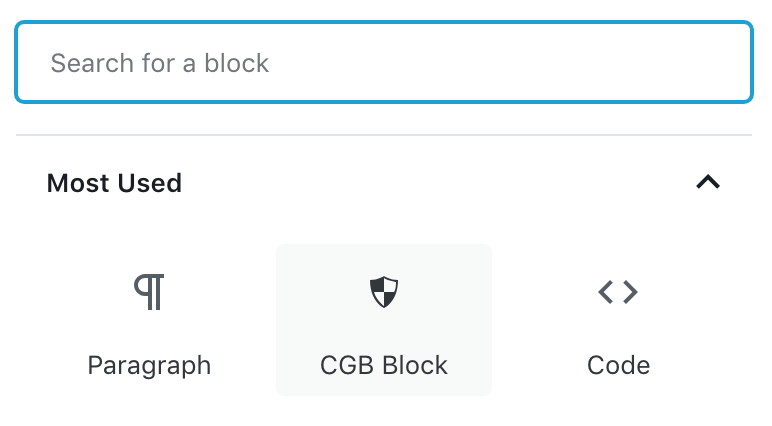
PluginでActivateした後、記事で「+」ボタンを押すと、Blockの中に、「CGB Block」が追加されていると思います。これを選べば、

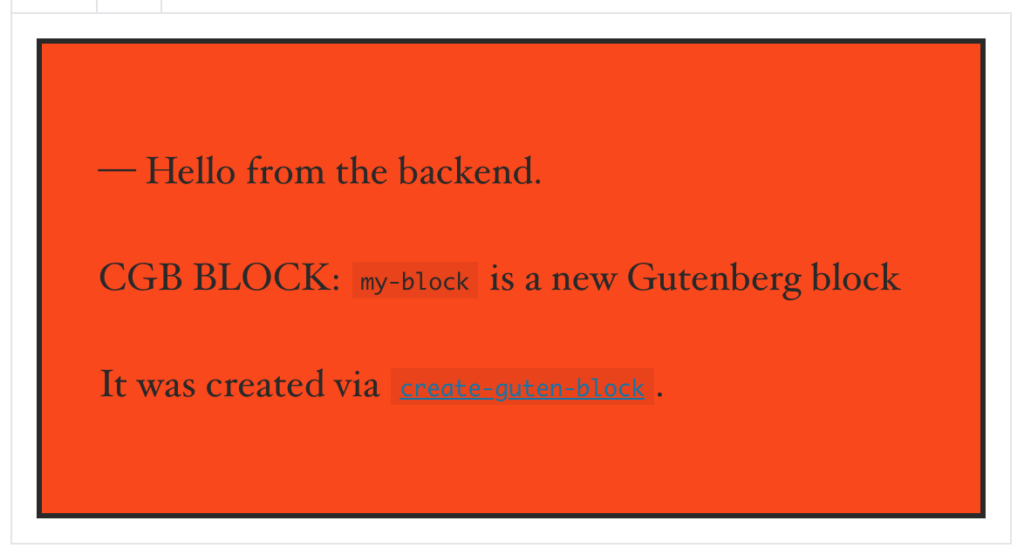
記事の中に、こんな感じで作ったBlockが作成されます。

今回は、create-guten-block を叩いてそのままBlockとして使ってみました。そのうち、コマンドで生成されるファイルをいじって色々やっていきたいと思います。