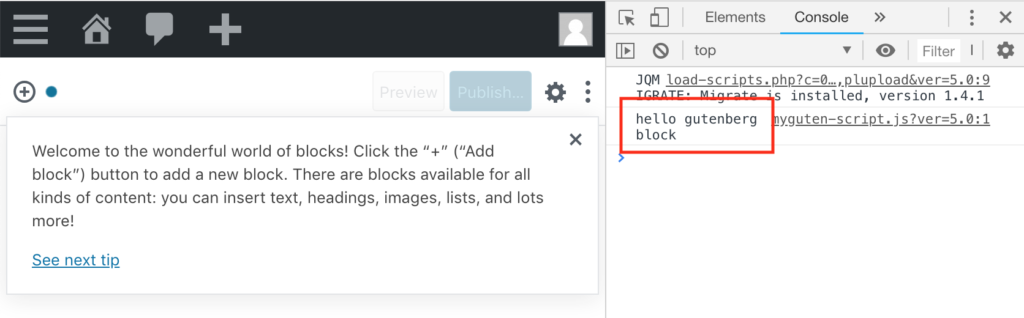
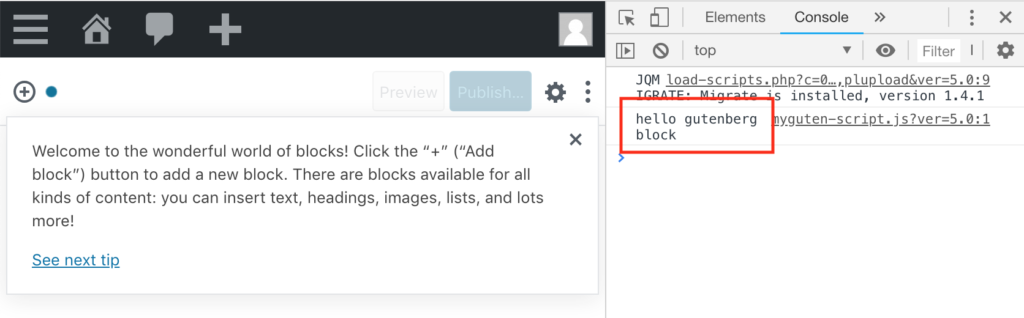
Gutenbergで新規投稿の画面を開いたら、Devtoolのconsoleに「hello gutenberg block」ってログを出力してみます。
参考にしたサイトは、ここ「Loading JavaScript」です。
今回作るPluginはBlockとして選んだりすることはできません、ただ、ロードされた時にログを出力するだけです。ブラウザのDevtoolsを開いてから、新規投稿画面を開くとこんな感じにログが表示されます。(下の画像で赤枠で囲ったところ)

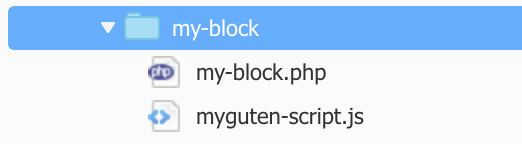
ファイル構成
今回は、これを wp-content/plugins/ ディレクトリの下に配置してください。

my-block.php
add_actionで、hook「enqueue_block_editor_assets」を一つ目の引数に指定して、二つ目の引数は、jsファイルを指定した関数を入れています。hookに付いては、Gutenberg BlockのREADMEにこんな感じで書いてあります。
The
enqueue_block_editor_assetshook is only run in the Gutenberg editor context when the editor is ready to receive additional scripts and stylesheets.
<?php
/*
Plugin Name: Javascript console log Plugin
*/
function myguten_enqueue() {
wp_enqueue_script(
'myguten-script',
plugins_url( 'myguten-script.js', __FILE__ )
);
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );myguten-script.js
このファイルは一行、console.log を書くだけです。
console.log('hello gutenberg block');動作確認
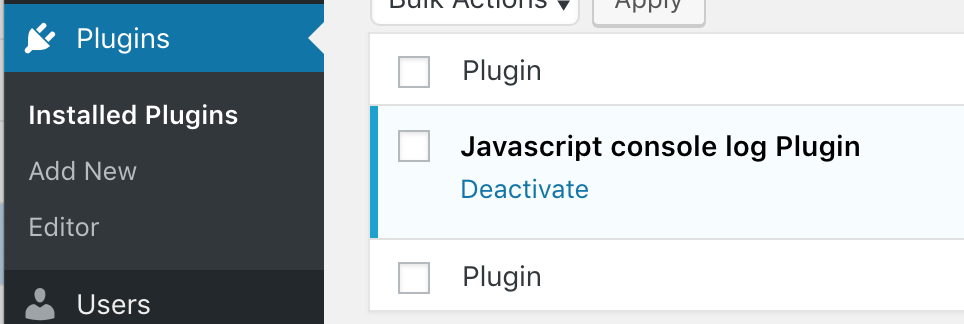
WordPressの設定画面 – Pluginsを開いて「Javascript console log Plugin」が一覧に表示されていたらActivateします。

Activateしたら、DevtoolでJavascriptのコンソールを開いた状態で、新規投稿の画面を開きます。そこでログが確認できたら今回のPluginは完成です。