Gutenberg editor Blockのサイドバーに表示されるStylesにカスタムスタイルを追加します。
今回参考にしたのはここ、「Extending the Block Editor」
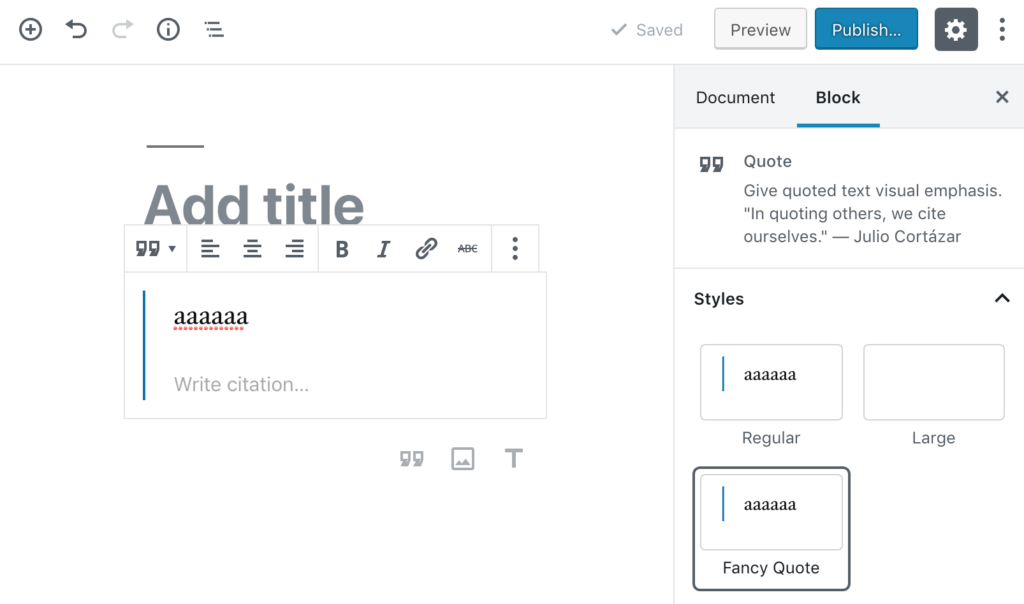
こんなかんじで、Blockを編集しているときにSettingボタン(歯車)を押すと出てくる右サイドバーの中にカスタムスタイル Fancy Quote を追加します。

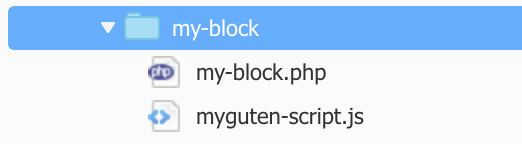
ファイル構成
今回は、これを wp-content/plugins/ ディレクトリの下に作ります。

my-block.php
wp_enqueue_scriptの引数に、arrayとして、wp-blocksを渡して、jsファイルで、「wp.blocks」packageを使えるようにしています。
<?php
/*
Plugin Name: Fancy Quote
*/
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script',
plugins_url( 'myguten-script.js', __FILE__ ),
array( 'wp-blocks')
);
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );myguten-script.js
wp.blocksパッケージのregisterBlockStyleで、quoteにStyleを追加しています。
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote'
} );動作確認
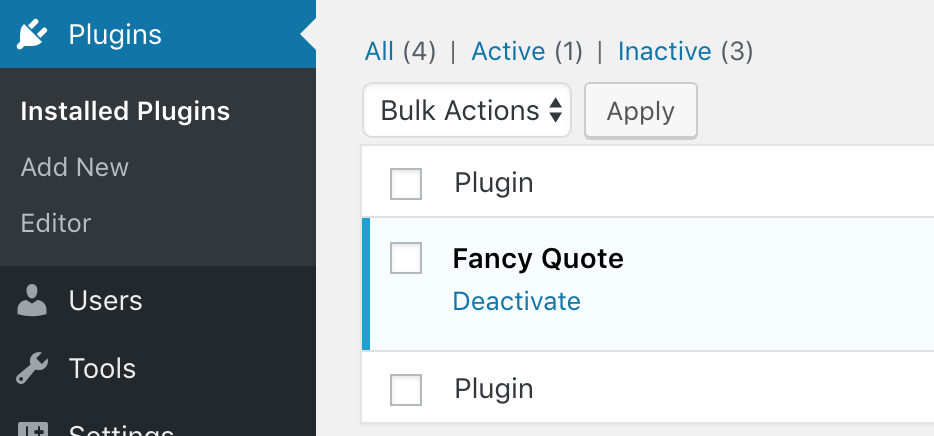
WordPressの設定画面 – Pluginsを開いて「Fancy Quote」が一覧に表示されていたらActivateします。

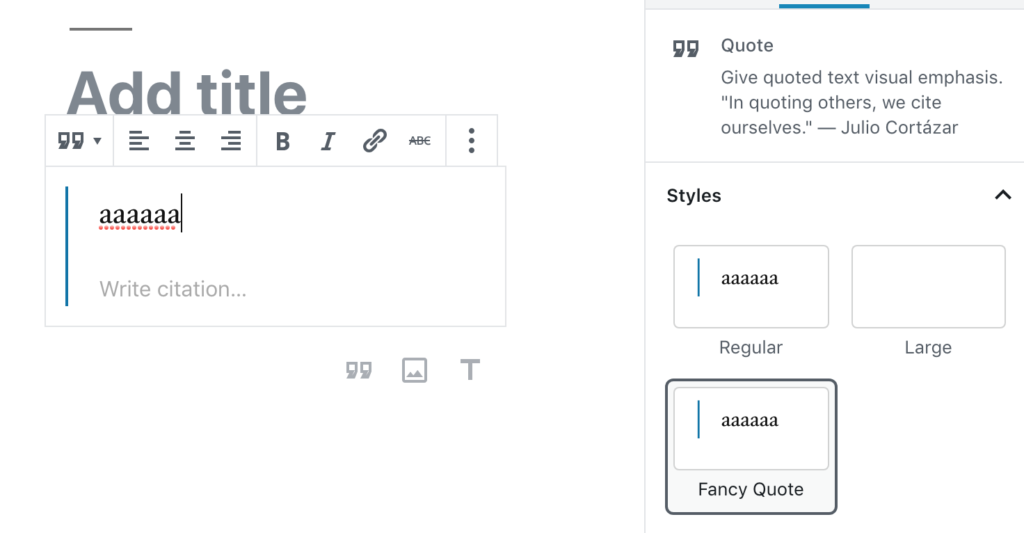
Activateしたら、新規投稿の画面を開きます。Quote Blockを追加して、Settingで右サイドバーのStyleにFnacy Quoteが表示されていれば完成です。

次回は、追加したスタイルにCSS ファイルをあてていきます。
