前回の「その1」で、追加したGutenberg Blockのサイドバーに表示されるカスタムスタイルに色をつけてみます。
今回も参考にしたのはここ、「Extending the Block Editor」
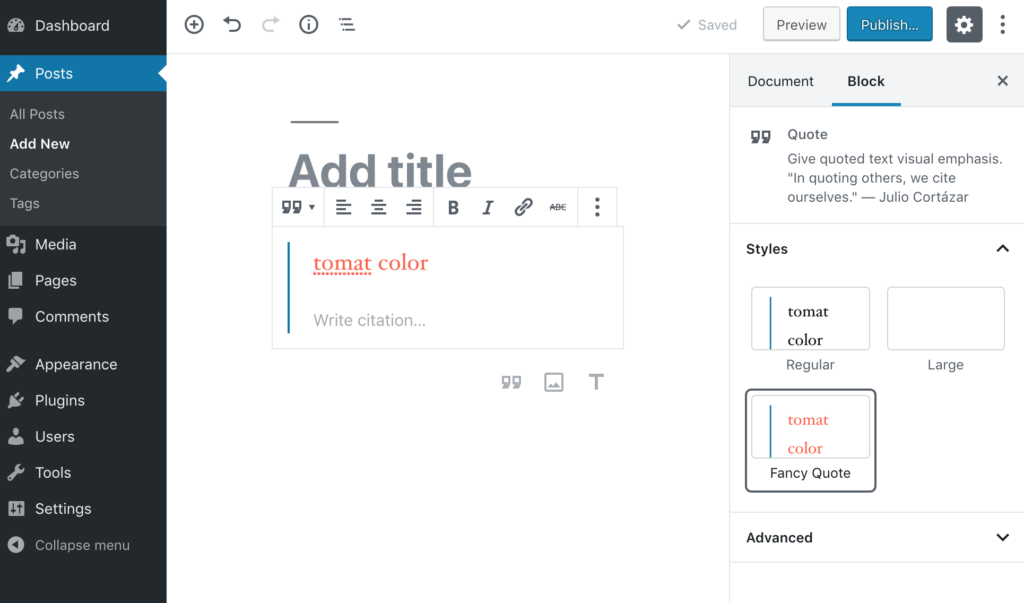
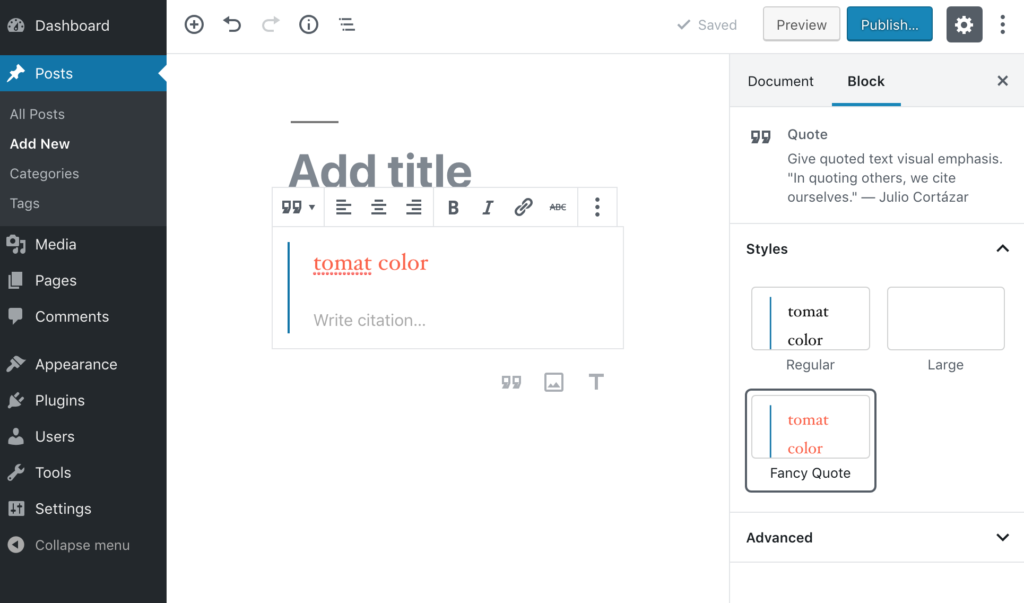
こんなかんじで、Blockを編集しているときにSettingボタン(歯車)を押すと出てくる右サイドバーの中にカスタムスタイル Fancy Quote にCSSを追加して、文字の色が赤くなるようにします。

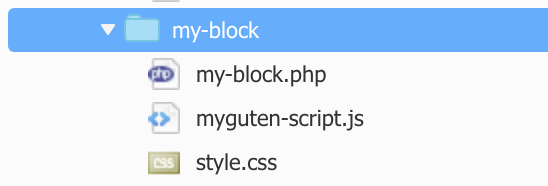
ファイル構成
今回は、これを wp-content/plugins/ ディレクトリの下に作ります。

style.css
このclassをあてて、赤色(トマトの色)を指定します。
.is-style-fancy-quote {
color: tomato;
}my-block.php
その1の内容にプラスして、wp_enqueue_styleで、style.cssを読み込んでいます。
<?php
/*
Plugin Name: Fancy Quote
*/
function myguten_enqueue() {
wp_enqueue_script( 'myguten-script',
plugins_url( 'myguten-script.js', __FILE__ ),
array( 'wp-blocks')
);
}
add_action( 'enqueue_block_editor_assets', 'myguten_enqueue' );
function myguten_stylesheet() {
wp_enqueue_style( 'myguten-style', plugins_url( 'style.css', __FILE__ ) );
}
add_action( 'enqueue_block_assets', 'myguten_stylesheet' );myguten-script.js
このソースは、その1から変更なし。
wp.blocks.registerBlockStyle( 'core/quote', {
name: 'fancy-quote',
label: 'Fancy Quote'
} );動作確認
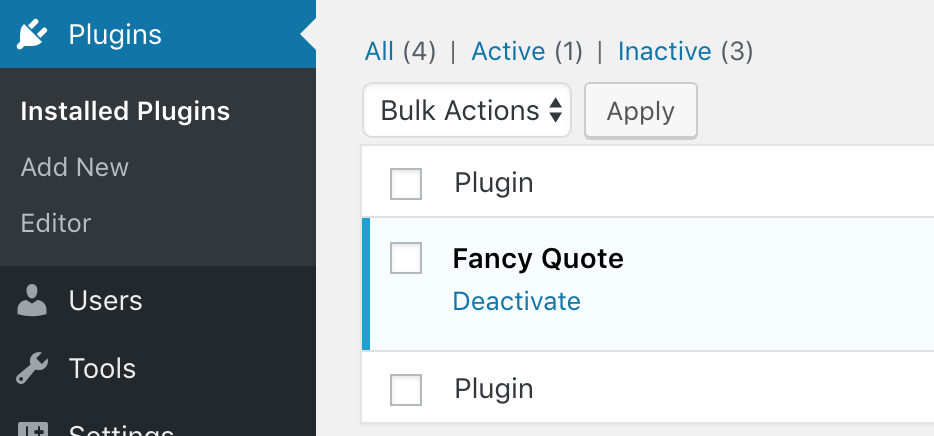
WordPressの設定画面 – Pluginsを開いて「Fancy Quote」が一覧に表示されていたらActivateします。

Activateしたら、新規投稿の画面を開きます。Quote Blockを追加して、Settingで右サイドバーのStyleにFnacy Quoteに表示される文字が赤くなっていれば完成です。