Reactでいろんなモジュールを使って書いた、javascriptファイルをnode_modulesごと一つのファイルにまとめます。
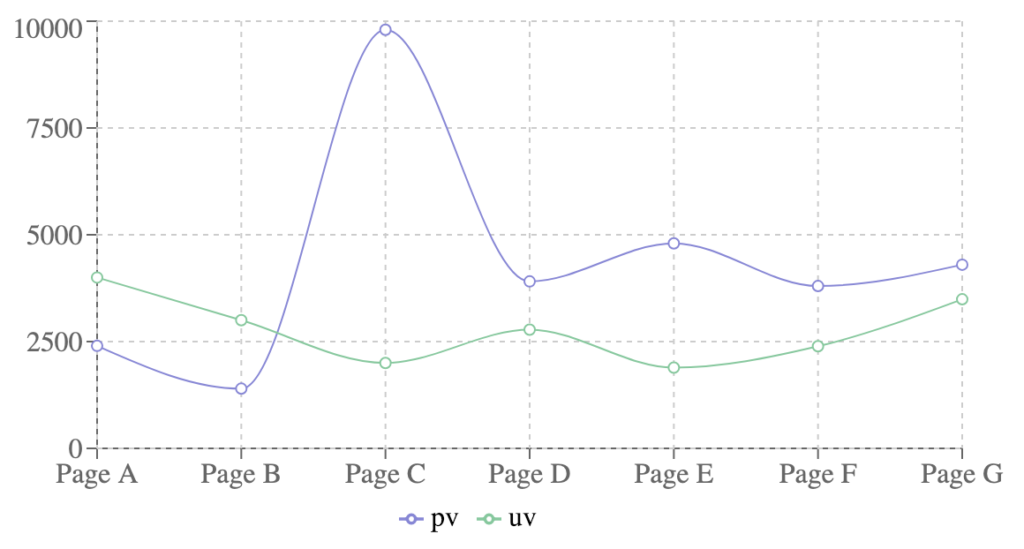
今回は、webpackの使い方がメインなので、中のコンポーネントは何でもよかったのですが、わかりやすくチャートのコンポーネントをこんな感じで表示するreactにします。

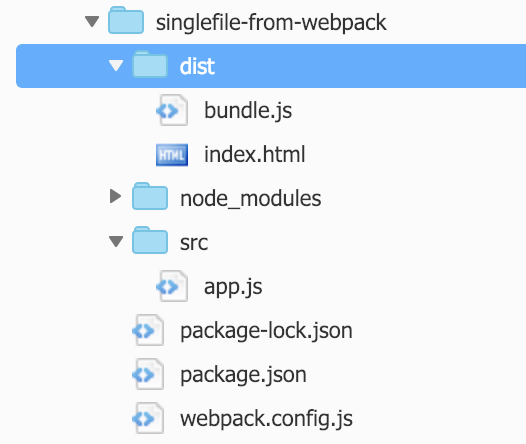
ファイル構成
srcフォルダの下にある、「app.js」と「node_modules」を webpack を使って、distフォルダの下にある bundle.jsにまとめます。試すために自分で作る必要があるファイルは、この4つです。
- src/app.js
- package.json
- webpack.config.js
- dist/index.html (※ 動作確認用のhtmlファイル)
他のファイルは、npmコマンドとwebpackコマンドで自動生成されるものです。

前提
最新版のnodejsをインストールしておいてください。
ファイルの中身
package.json
reactとrechartのライブラリと、開発用にwebpackとbabel。
{
"name": "singlefile-from-webpack",
"version": "1.0.0",
"description": "",
"main": "index.js",
"dependencies": {
"react": "^16.7.0",
"react-dom": "^16.7.0",
"recharts": "^1.4.2"
},
"devDependencies": {
"@babel/core": "^7.2.2",
"@babel/preset-env": "^7.2.3",
"@babel/preset-react": "^7.0.0",
"babel-loader": "^8.0.5",
"webpack": "^4.28.3",
"webpack-cli": "^3.2.1"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}webpack.config.js
entryとoutputに入力するjavascriptファイルとそれとモジュールをまとめる出力先ファイルを書いていきます。rulesには .js ファイルはbabelを通して読み込む的な感じです。
module.exports = {
entry: __dirname + "/src/app.js",
output: {
path: __dirname + "/dist",
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env','@babel/preset-react']
}
}
]
},
}app.js
チャートを表示するスクリプトです。参考元は、「recharts」ここのサンプルコードです。
import React from 'react';
import ReactDOM from 'react-dom';
import {LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend} from 'recharts';
const data = [
{name: 'Page A', uv: 4000, pv: 2400, amt: 2400},
{name: 'Page B', uv: 3000, pv: 1398, amt: 2210},
{name: 'Page C', uv: 2000, pv: 9800, amt: 2290},
{name: 'Page D', uv: 2780, pv: 3908, amt: 2000},
{name: 'Page E', uv: 1890, pv: 4800, amt: 2181},
{name: 'Page F', uv: 2390, pv: 3800, amt: 2500},
{name: 'Page G', uv: 3490, pv: 4300, amt: 2100},
];
class SimpleLineChart extends React.Component {
render () {
return (
<LineChart width={600} height={300} data={data}
margin={{top: 5, right: 30, left: 20, bottom: 5}}>
<XAxis dataKey="name"/>
<YAxis/>
<CartesianGrid strokeDasharray="3 3"/>
<Tooltip/>
<Legend />
<Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{r: 8}}/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
);
}
}
ReactDOM.render(
<SimpleLineChart />,
document.getElementById('root')
);index.html
これは、webpackで出力したbundle.jsの動作確認に使うファイルです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Webpack App</title>
</head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>動作確認
package.jsonのあるフォルダに移動して、こんな感じで、npm、webpackと順番にコマンドを打っていきます。フォルダ構成とおなじようにファイルが揃ったら、OKです。
npm install
npx webpack補足(Webサーバー)
ブラウザから確認する場合、npx コマンドでwebサーバーをこんな感じで起動すれば localhost:8080 でお手軽にみれます。
npx http-server