投稿を書いてる時にそのBlockをPreviewで確認できるようにするにはどうするか試してみます。
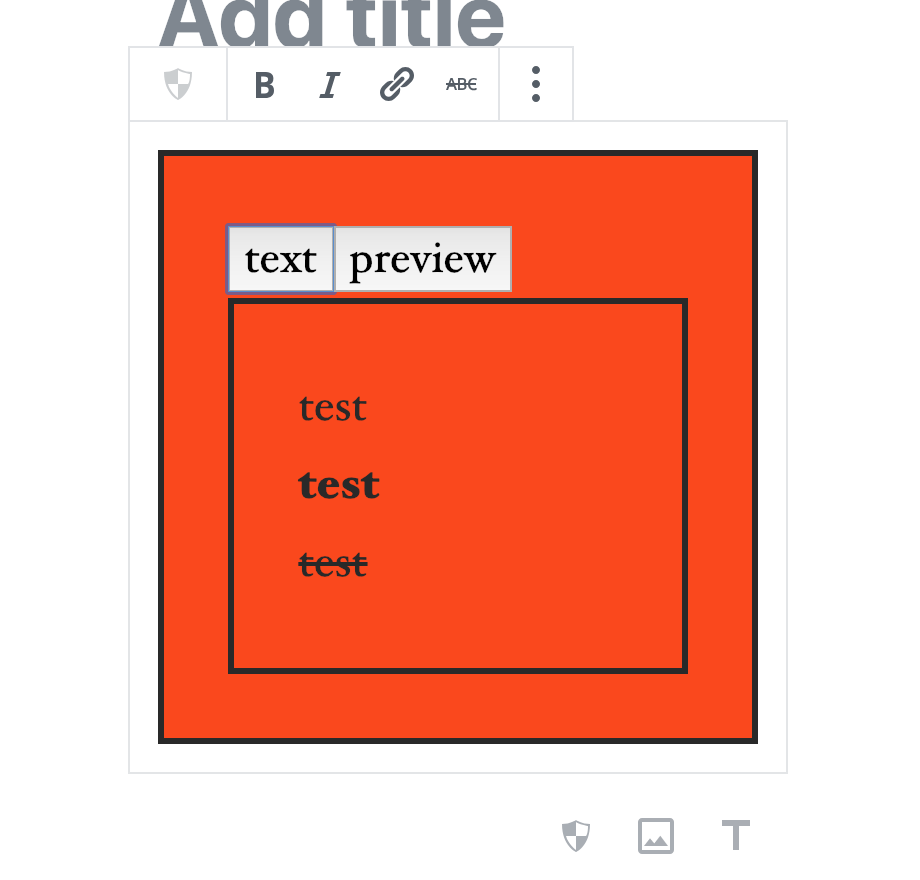
今回の記事の参考元は、ここ「Gutenberg Handbook TabPanel」、これに以前書いた「Blockを作って仕組みを見ていきます その4 editor機能で文字を書けるようにする」の中で使ったRichTextを組み合わせています。出来上がりはこんな感じになります。

ベースにするBlockを作成
Block ジェネレータに、これ「create-guten-block」を使っています。
pluginsフォルダに移動
ターミナルを開いて、自分のwordpressのpluginsフォルダで実行します。私の場合、こんな感じのフォルダ。
cd /var/www/html/wp-content/pluginsBlockを作成
移動したら、「create-guten-block」コマンドで、pluginのテンプレートをジェネレート
npx create-guten-block my-block
cd my-blockこれで、元になるBlockの作成が終わりました。今回は、追加のライブラリを使うので、@wordpress/components をインストール。
npm install @wordpress/components --saveここまで行ったら、次のコマンドを打って、自動ビルドをSTARTします。
npm startTabを実装
それでは、コードの実装をしていきます。次のファイルを編集していきます。 my-block/src/block/block.js

block.js
まだAttributeについて理解が足りないため、色々試行錯誤中です。まだ、editしたものをHTMLのObjtctとして「hpq」と言うライブラリを通してなんとかしているっぽい、、ぐらいしか理解できていません。なので、RichTextという以前の記事で使ったコンポーネントを使ってそのあたりは、Gutenberg Handbookにあったお作法通りにしています。それを、TabPanelの中に「text」/ 「preview」と分けて入れ込んでみました。
/**
* BLOCK: my-block
*/
// Import CSS.
import './style.scss';
import './editor.scss';
const { __ } = wp.i18n; // Import __() from wp.i18n
const { registerBlockType } = wp.blocks; // Import registerBlockType() from wp.blocks
import { TabPanel } from '@wordpress/components';
const { RichText } = wp.editor;
const onSelect = ( tabName ) => {
console.log( 'Selecting tab', tabName );
};
const MyTabPanel = ({className, attributes : { content }, setAttributes}) => {
function onChangeContent( newContent ) {
setAttributes( { content: newContent } );
}
return (
<TabPanel className="my-tab-panel"
activeClass="active-tab"
onSelect={ onSelect }
tabs={ [
{
name: 'tab1',
title: 'text',
className: 'tab-one',
},
{
name: 'tab2',
title: 'preview',
className: 'tab-two',
},
] }>
{
( tab ) => <div>
{tab.name === 'tab1' ? (
<RichText
tagName="p"
className={ className }
onChange={ onChangeContent }
value={ content }
/>
) : (
<RichText.Content
tagName="p"
value={ content }
/>
)}
</div>
}
</TabPanel>)
};
registerBlockType( 'cgb/block-my-block', {
title: __( 'my-block - CGB Block' ),
icon: 'shield',
category: 'common',
keywords: [
__( 'my-block — CGB Block' ),
__( 'CGB Example' ),
__( 'create-guten-block' ),
],
attributes: {
content: {
type: 'string',
source: 'html',
selector: 'p',
},
},
edit: function( {setAttributes, className, attributes} ) {
return (
<div className={ className }>
<MyTabPanel
attributes={attributes}
className={className}
setAttributes={setAttributes}
/>
</div>
);
},
save: function( props ) {
const { content } = props.attributes;
return (
<RichText.Content
tagName="p"
value={ content }
/>
);
},
} );
Blockを確認
wordpressの設定画面で、pluginをactivateしたあと、記事の投稿でBlockが使えるようになっていれば完成です。(※ Plugin名、Block名は、ジェネレーターで作成されたものをそのまま使っていれば、my-block と言う名前になっていると思います。)
