うさぎ画像をひとまとめにして回転させるサンプル
セットアップ
コマンド打ってelectronのプロジェクトを生成します。
npm install -g electron-forge
electron-forge init bunnyContainer
cd bunnyContainer
npm install --save pixi.js実装
プログラムを書くのは、index.htmlとapp.jsの二つ、あとは、asset/bunny.pngにウサギの画像ファイルを置いておきます。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
<script src="app.js"></script>
</html>app.js
import * as PIXI from 'pixi.js'
var app = new PIXI.Application(800, 600, {backgroundColor: 0x1099bb});
document.body.appendChild(app.view);
var container = new PIXI.Container();
app.stage.addChild(container);
var texture = PIXI.Texture.fromImage('assets/bunny.png');
for (var i = 0; i < 25; i++) {
var bunny = new PIXI.Sprite(texture);
bunny.anchor.set(0.5);
bunny.x = (i % 5) * 40;
bunny.y = Math.floor(i / 5) * 40;
container.addChild(bunny);
}
container.x = 100;
container.y = 100;
container.pivot.x = 75;
container.pivot.y = 75;
app.ticker.add(function(delta) {
container.rotation += 0.01 * delta;
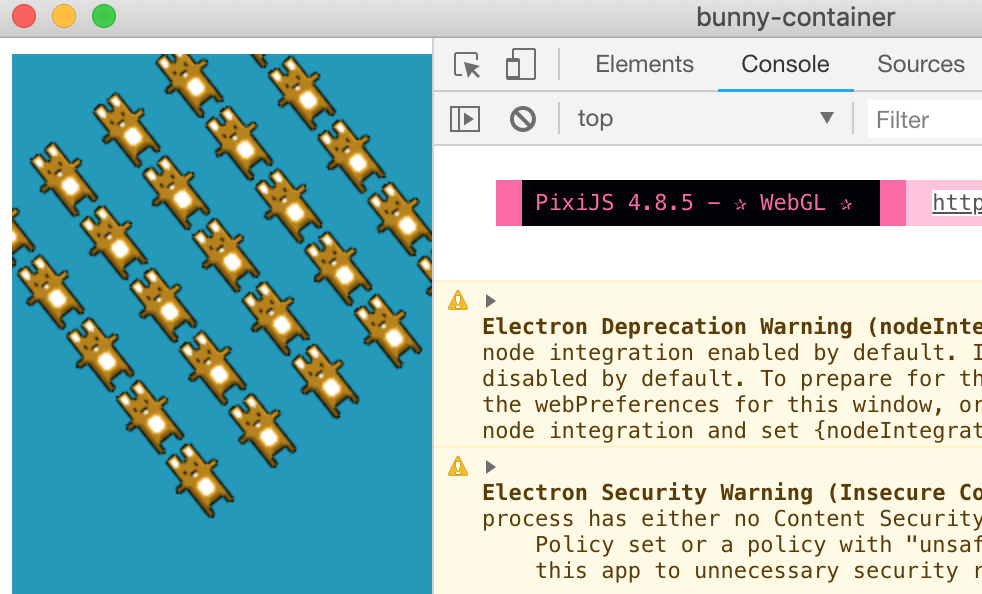
});動作確認
これで、このコマンドをうてば、electronが起動します。
npm install
electron-forge start