Pixi.jsでバニーをクリック拡大
これ「PIXIJS-Click」を参考にサンプルコードを動かしてみます。
セットアップ
コマンド打ってelectronのプロジェクトを生成します。
npm install -g electron-forge
electron-forge init bunnyClick
cd bunnyClick
yarn add pixi.js@next実装
プログラムを書くのは、index.htmlとapp.jsの二つ、あとは、asset/bunny.pngにウサギの画像ファイル。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="app.js"></script>
</body>
</html>app.js
import * as PIXI from 'pixi.js';
var app = new PIXI.Application(200, 200, {backgroundColor: 0x1099bb });
document.body.appendChild(app.view);
PIXI.settings.SCALE_MODE = PIXI.SCALE_MODES_NEAREST;
var sprite = PIXI.Sprite.fromImage('assets/bunny.png');
sprite.anchor.set(0.5);
sprite.x = 100;
sprite.y = 100;
sprite.interactive = true;
sprite.buttonMode = true;
sprite.on('pointerdown', onClick);
app.stage.addChild(sprite);
function onClick() {
console.log('click!');
sprite.scale.x *= 1.25;
sprite.scale.y *= 1.25;
}動作確認
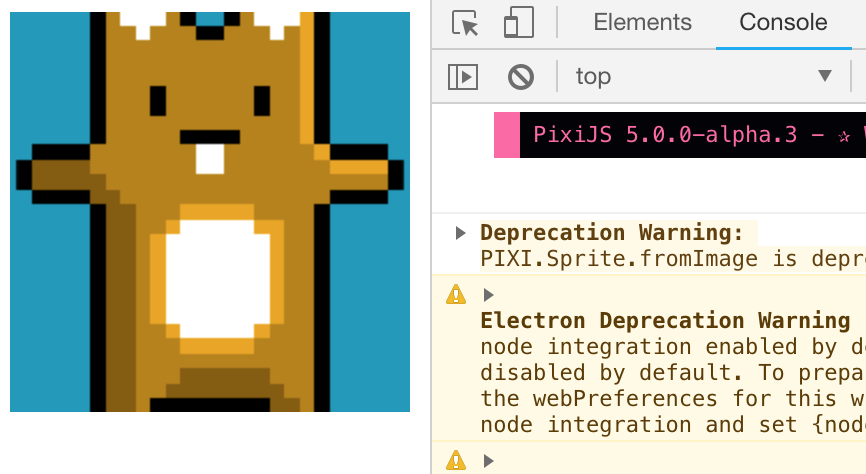
これで、このコマンドをうてば、electronが起動します。
electron-forge start