webpackみたいなビルドツール、PARCELを試してみます。
参考にしたサイトはここ「PARCEL – getting started」
インストール
yarn もしくは、npmでインストールできるようですが、yarnでやっていきます。
yarn global add parcel-bundler
yarn init -yサンプルを実装
Webには「hello parcel」、ログに「hello world」と表示するようにindex.htmlとindex.jsを書いていきます。
index.html
<html>
<body>
hello parcel
<script src="./index.js"></script>
</body>
</html>index.js
console.log('hello world')ビルドと実行
parcelコマンドの引数にindex.htmlファイルを指定すると、localhostのport 1234で起動しました。
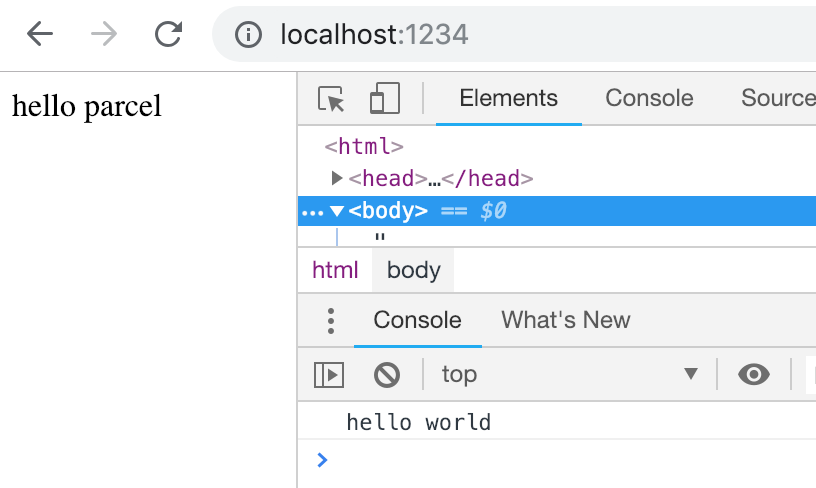
parcel index.htmlブラウザのDevtoolを表示して見るとこんな感じ